NEXT Indigo - Webside

NEXT Indigos hjemmeside gør det nemmere og mere interessant for virksomheder at ansætte en mediegrafikerelev.
Indledning og problemstilling
Strategi / idé
Som et led i brandingprocessen ønsker NEXT Indigo at skabe synlighed for virksomheder, der måtte være interesserede i at ansætte en elev og tiltrække potentielle kunder, som ønsker grafisk assistance fra skoleoplæringen.
NEXT Indigos hjemmeside gør det nemmere og mere interessant for virksomheder at ansætte en mediegrafikerelev, ved at præsentere dem formelt, og ved at tilbyde let tilgængelig information om det at have en elev ansat.
| Deltagere | Opgaver |
|---|---|
| Henrika | Idéudvikling, design, indhold & tekstforfatning |
| Frede | Idéudvikling, design, mockups & wireframes, kodning og implementering |
Målgruppe
Ved en nærmere brugerundersøgelse, har vi fundet frem til, at den primære målgruppe for hjemmesiden er virksomheder, der aktivt leder efter en elev eller er interesserede i at vide mere om, hvordan det at have en elev ansat fungerer, hvad det koster osv.


Idégenerering og skitser
Indhold
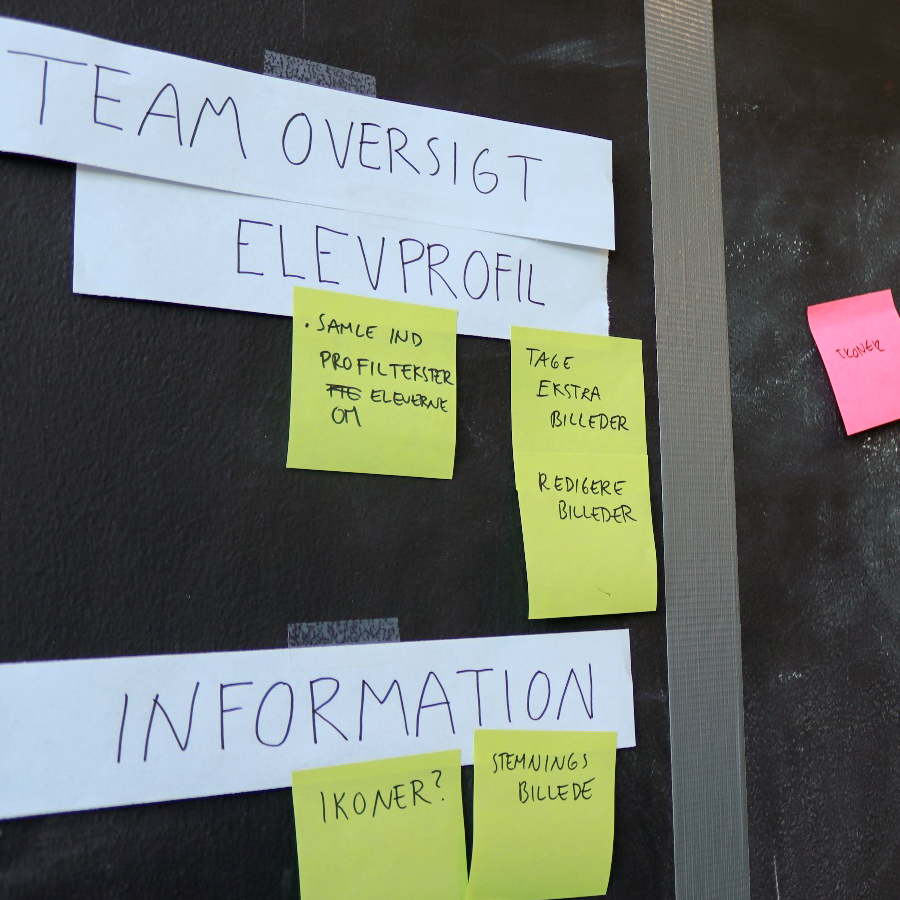
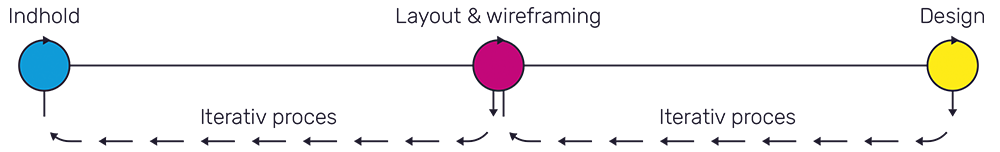
En del af tekstindholdet til siden var allerede skrevet af vores instruktører og blev brugt som udgangspunktet til at brainstorme videre. Efter at tekstindholdet var råt skitseret, gik vi i gang med at lave et UX-flowchart over den rækkefølge vi gerne så, at den besøgende bruger klikkede sig rundt på siden.
Layout & wireframing
Herefter startede wireframing-fasen, så vi kunne danne os et overblik over, hvilke typer elementer vi havde brug for, og hvilken rækkefølge de skulle placeres i. Vi lavede wireframes i en iterativ proces for at finde frem til de bedste layouts til alle siderne.
Design
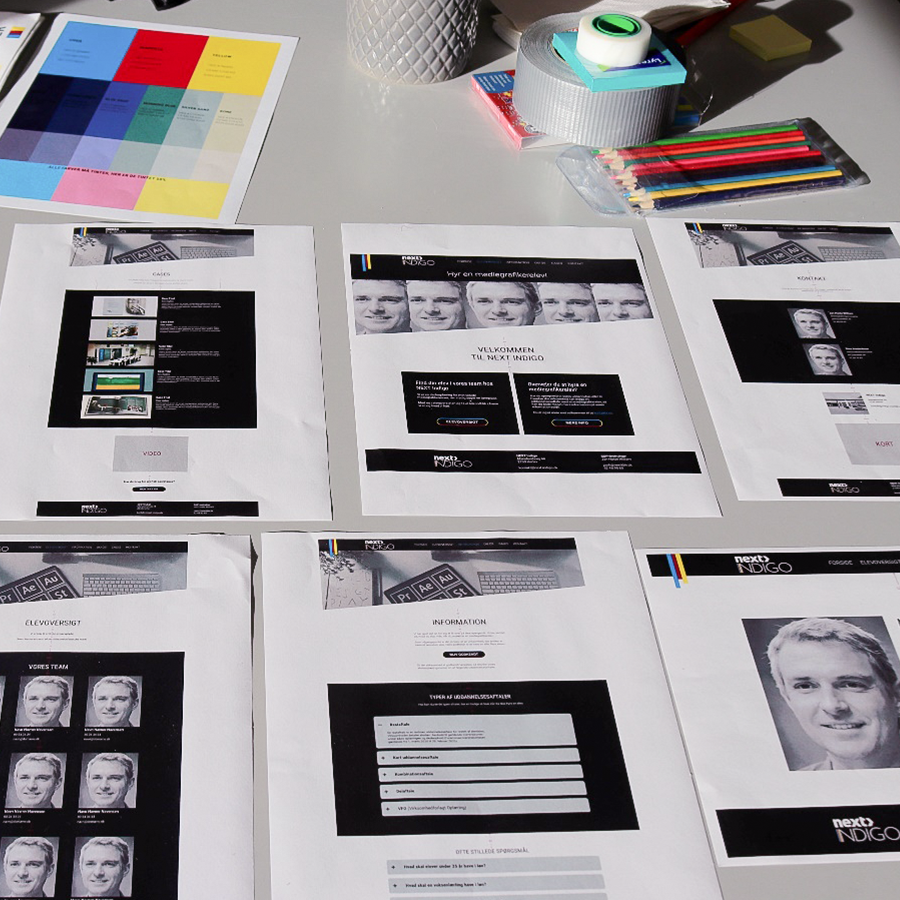
I designfasen talte vi om, hvilket udtryk og stemning siden skulle have, hvilke farver fra vores designmanual der skulle bruges til de forskellige elementer, og hvilke billeder der skulle være på siden. Vi lavede en håndfuld mockups, igen i en iterativ proces, hvor vi ugentligt fremlagde vores designvalg, og tankerne bag dem for hinanden.
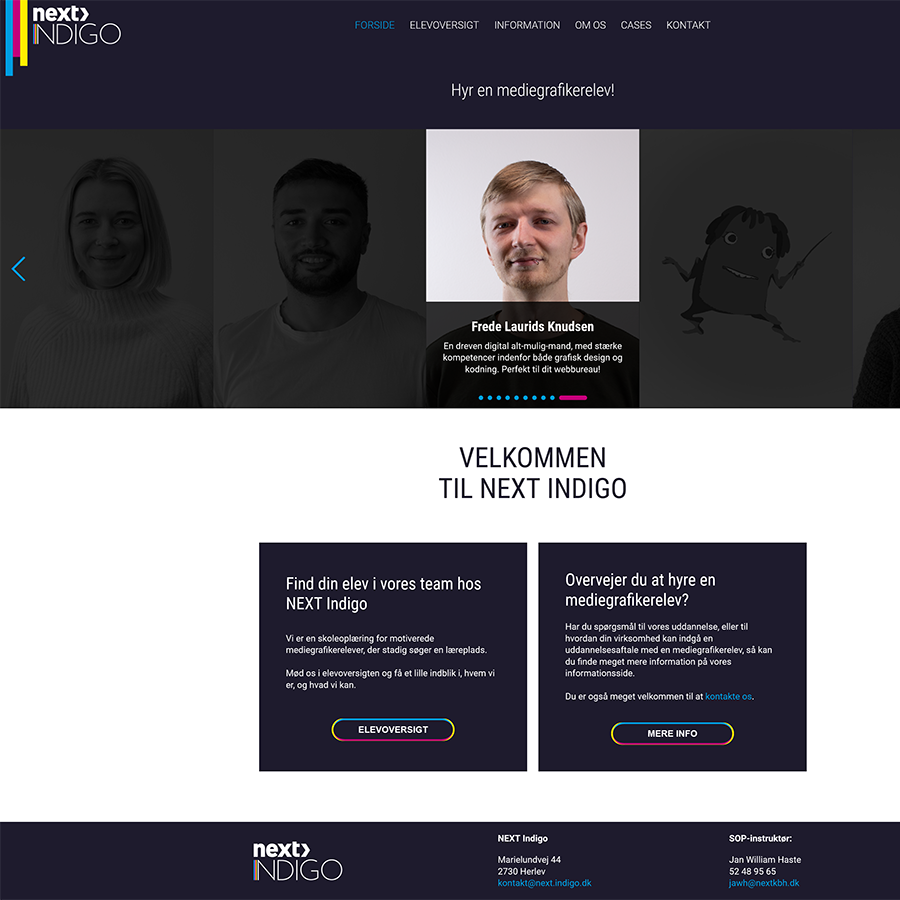
Til sidst blev det endelige design udvalgt og sat op, først i Figma og derefter implementeret i WordPress.
Designet blev udvalgt ud fra kriterierne; brugervenlighed, nemt genkendelige UI-elementer og et professionelt udtryk. Derudover er en del af NEXT Indigos visuelle identitet, at der bruges de meget iøjnefaldende CMYK-trykfarver i designet, som skulle bruges uden at de stjal fokus.


Produktion
Hosting
Hjemmesidedomænet var allerede opsat, og WordPress var installeret, men hjemmesiden bestod kun af en midlertidig ”under konstruktion” side.
CMS
Til dette projekt har vi valgt at bruge WordPress, da det skal være nemt for frontend-brugere i skoleoplæringen (elever og instruktører) at oprette, redigere og slette indhold på siden uden at kunne kode.
Add-ons & plugins
Derudover har vi bl.a. valgt at bruge Elementor og ElementsKit som plugins til siden, da det gør det hurtigere og nemmere at realisere og rette i sidens design og indhold vha. templates og diverse widgets, så undersiderne fremstår ensartede.
Eftersom at eleverne i skoleoplæringen efterhånden skiftes ud, opstod der et behov for, at nogle af disse widgets opdaterede sig selv, for at reflektere de ændringer der sker på elevoversigten. Da dette ikke er muligt i de gratis udgaver af Elementor og ElementsKit, valgte jeg selv at kode et WordPress-plugin.
Dette plugin består af 3 widgets:
- Elevprofil widget, til de individuelle elever, der indeholder vigtige detaljer om eleven, så som navn, alder, billede, kontaktinformation og et link til deres portefølje, samt en lille beskrivelse af dem selv.
- Elevoversigt widget, der selv henter listen over nuværende elever, og tilføjer deres billede og kontakt information fra elevprofilen.
- Elevswiper widget, der fungerer på samme måde som elevoversigten, men hvor eleverne bliver præsenteret på forsiden i en touch- og mobilvenlig ”swiper”.
Tests
Disse widgets er blevet testet af frontend-brugerne (elever & instruktører), for at gøre det så let som muligt for dem, at opdatere listen over elever, og dertilhørende information. Testen er blevet udført over flere gange, med forskellige testbrugere, for at sikre at brugeroplevelsen er lige nem for alle.
Refleksioner
Til næste gang, vil der være en god idé, at tale mere om funktionaliteten for frontend-brugerne inden produktionsfasen, for at komme eventuelle pluginkodningsopgaver i forkøbet, da disse kan tage lang tid.
I idegenereringsfasen blev der lavet en del flowcharts, brainstorms og hurtige skitser, som senere blev forlagt. Til næste gang skal der laves et fælles filkabinet, til fysiske dokumenter, så vi er sikret at kunne finde dem igen.
←

